WSL2でReact Native(Expo)の実機確認まで難儀したので手順のメモ
環境
- 実機はAndroid(Expo Goは事前にインストール済み)
- Debian on WSL2
- Windows 10
1 | $ node -v |
1 | "dependencies": { |
手順通りやるとアクセス出来ない
最初の環境構築はこんな感じで
1 | // nodenvのインストール |
このまま、マニュアル通りExpoを実行しても、QRコードは表示されるがアクセス出来ない
1 | // NG |
expo start –tunnelを使用する
expo start実行時に --tunnelオプションを使用します
事前に、 --tunnelを使用する際に必要な expo/ngrokパッケージをインストールしておきます
1 | // expo/ngrokインストール |
次に、 package.jsonを書き換えます
1 | $ vim package.json |
1 | "scripts": { |
あとは通常と同じく npm startを実行するのみです
1 | $ npm start |
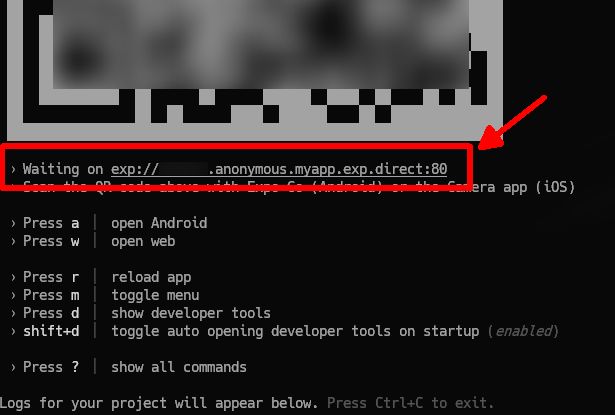
うまくいっていると以下の通り、 exp://XX-XXX.anonymous.myapp.exp.direct:80みたいなURLでQRコードが生成されるので、実機のExpo GoからQRコードを読み取ってアクセス出来るか確認します